Tekan ctrl + J untuk menduplikat background
klik lagi layer background , tekan ALT + backspace .. niscaya background berubah menjadi hitaaamm… ( bahasanya kayak tukang obat .. hihihi)
Seleksi background foto sandra dewi tersebut.. Karena background di foto itu sama warna nya.. enak banget nih seleksinya .. pake magic wand tool… klik di warna abu-abu (dinding) dan warna putih (kursi)
kayaknya masih blon rapih nih.. kira rapihkan dulu nyok.. zoom seleksi yang kurang rapi.. gunakan polygonal lasso tool .. seleksi bagian yang kurang rapi sambil menekan tombol ALT.
kalo udah rapi semua… silahkan tekan tombol delete…
Sekarang kita lukis sedikit background nya..
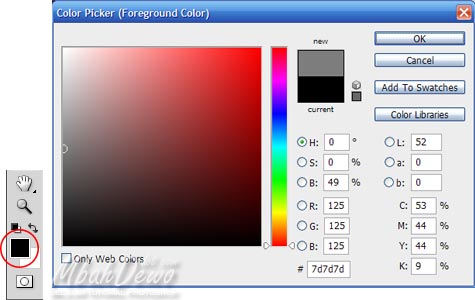
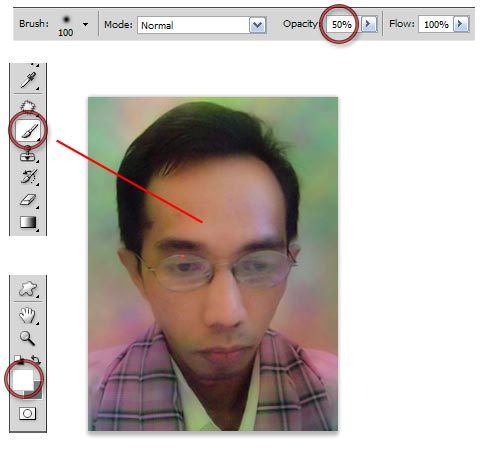
buat layer baru . Layer > New > layer… klik brush tool warna abu-abu.. warnai sebagian background dengan warna abu-abu
sekarang kita belajar menggambar garis menggunakan BRUSH… nah lho.. emang bisa ?
ubah brush size nya menjadi 3 px..
Buat layer baru lagi..gunakan warna putih ya..
Klik di ujung atas foto.. Drag ke bawah.. tapi sambil menekan tombol SHIFT..
bikin garis untuk yang samping nya juga ..
kalo udah beres dari ujung kiri ke ujung kanan.. teken CTRL + J untuk menduplikat layer garis..
klik Edit > Transform > Rotate 90 CW
tekan CTRL + E untuk menggabungkan kedua layer garis .
Klik Edit > transform > Warp .. tarik ujung-ujung nya sehingga bisa ngebentuk seperti gambar ..
( catatan : yang pake CS 2 ke bawah kayaknya gak ada warp .. lewati aja langkah yang ini… gak di warp juga gpp kok )
ubah layer efek jadi overlay dan opacity 40%
sekarang giliran menghias foto..
Buat bulatan pake Ellips tool dengan settingan seperti gambar di bawah..jangan lupa KLIK SHAPE LAYER..
klik add layer mask .,.. lalu brush dengan warna hitam sehingga warna di bulatan pink tadi kehapus sebagian.
Sekarang buat dots dengan berbagai ukuran.. gunakan Brush tool lagi.. warna samain aja.. PINK.. ! di cocol dimana aja deh ya.. terserah ..
dengan cara yang sama buat juga bulatan dan dots dengan warna lain .. tentunya di tempat dan ukuran yang berbeda..
kalo kira-kira udah keren.. sekarang tinggal finishing.. yaitu memberi dots putih.. supaya keliatan lebih mengkilap.. usahakan dot putih nya menumpuk dengan dots berwarna..
Hasilnya